1. 풋/인버스/숏 금지. 차라리 현금화를 하자.
2. 현금은 항상 20% 유지.
1. 풋/인버스/숏 금지. 차라리 현금화를 하자.
2. 현금은 항상 20% 유지.
최근 H2 DataBase를 테스트 환경으로 구성하여 프로젝트를 진행하는 것이 있었다.
Spring Boot에 Connection정보를 입력하기 위해서 h2 db를 설치를 해두었는데..
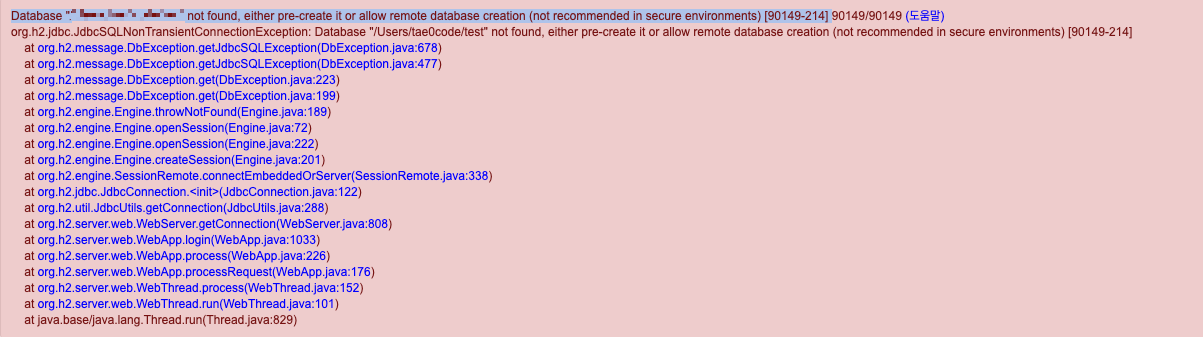
설치는 어렵지 않았지만 db connection이 되지 않았다.

찾아보니,
원래대로라면 h2 서비스 기동 후, 기본 설정으로 H2 Embeded로 되어있는데,
H2 Embeded는 DB가 없는 경우, 데이터베이스 파일을 자동 생성해준 뒤 연결을 해주는 구조라고 한다.
하지만 최근에 보안상의 이슈로 인해서 파일을 생성해주지 않고 있고, 그로 인하여 데이터베이스 파일을 찾을 수 없으니 연결이 되지 않는 것이다.
해결 방법은 의외로 간단한데,
Config 정보는 Generic H2 (Embedded)
jdbc url이 jdbc:h2:~/test로 초기 지정이 되어있을텐데,
Config 정보를 Generic H2 (Server)로 바꾸면
jdbc url이 jdbc:h2:tcp://localhost/~/test 이렇게 바뀔 것이다.
이후에 사용자 폴더로 들어가서 (/Users/{username})
"test.mv.db"파일을 만들어준 뒤 연결하면 정상적으로 접속이 되는 것을 볼 수 있다.
위 내용은 mac os 기준 작성이 되었으므로 windows기준은 다를 수도 있습니다.
| Boxing, UnBoxing 그리고 Wrapper (0) | 2017.10.03 |
|---|---|
| JUnit (0) | 2017.09.29 |
| Naming Convention, Camel Case (0) | 2017.09.26 |
| String 비교 (0) | 2017.08.24 |
오랜만에 쓰는 게시글이다.
이번에는 React를 공부하면서 'Front에서 모든 데이터를 다 처리해야하나? 다른 Back-end 없이?' 라는 생각이 들어서 검색을 열심히 해본결과, Express랑 연동을 하면 된다는 정보를 찾아서 간단한 예제부터 만들어보기로 했다.
먼저 Directory Struct부터 보면 간단하게 구성을 했다.
React_Express
|--Server
|--Client
다음으로는 Express 설치와 React 설치를 진행한다.
|
1
2
3
4
5
|
npm install -g express-generator
npm install -g create-react-app
express server
create-react-app client
cd server && npm install
|
cs |
Express설치 후 express 명령을 통해 server 폴더를 생성하고 create-react-app을 이용하여 client 폴더를 생성한 뒤, express에 필요한 파일을 설치하였다.
제대로 설치가 되었디면 server, client폴더에서 아래의 명령어를 실행했을 때 각각의 페이지가 나오면 성공이다.
|
1
|
npm start
|
cs |
이제 여기서 React가 Express를 호출하도록 proxy 설정을 해주어야하는데 이는 client 폴더의 package.json에서 설정이 가능하다. 아래와 같이 최하단에 proxy 설정을 해주면 되는데, 이 때 접속 route는 Express가 사용하는 route를 적으면 된다. 필자는 3000번 포트를 이용하기 때문에 아래와 같이 작성하였다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.3"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy": "http://localhost:3000/"
}
|
cs |
여기까지 진행을 하였으면 일단 React가 Express에 접근을 할 수 있게 설정을 한 것이다.
| IntelliJ에서의 Servlet 프로젝트 설정 방법 (0) | 2019.09.19 |
|---|---|
| 젠킨스 사용해보기 (0) | 2017.12.31 |
| Servlet 기초(2) (0) | 2016.11.11 |
| Servlet 기초(1) (0) | 2016.11.11 |
Servlet을 공부하다가 나중에 까먹을까봐 적어놓는다.
준비물
1. Tomcat 설치
2. IntelliJ
3. JDK 최신버전
자바 환경설정은 필수이며, 이 과정은 패스하겠다.
또한 Tomcat 설치 경로는 필히 기억하면 좋을 것 같다.
...귀찮아서 사진 안넣을거다..
IntelliJ에서 Project를 생성한다.
- Java를 클릭하면 Java EE -> Web Application이 보인다. 클릭하자.
- Create web.xml가 체크되있을텐데 냅두면 된다.
- 프로젝트 이름은 걍 알아서 만든다.
Project가 생성되면 오른쪽 클릭 -> Project Settings에 들어간다.
- HttpServlet 라이브러리를 추가해주는 작업을 진행해야한다.
- 왼쪽 메뉴에 Libraries가 보이는데 오른쪽 클릭인가.. 하튼 누르면 From Maven이 나온다.
- 'tomcat:servlet'을 치면 여러개가 나오는데 첫 번째꺼 클릭하면된다. (검색시간이 좀 걸린다.)
Project 폴더에 src에서 이제 servlet-class를 만든다.
- src 오른쪽 클릭 - > Servlet(혹은 Servlet 어쩌구가 있다.)
- doGet, doPost 간단하게 작성해본다. ( 인터넷에 많이 널려있다 찾아보자. )
web.xml로 들어가서 servlet, servlet-mapping을 설정하자.
- 이 부분도 인터넷에 널려있다.
- servlet 태그에는 servlet-name, servlet-class가 있는데 name은 별칭, class는 src에 있는 class이다. (package가 있다면 붙여주자. ex. ex.Servlet)
tomcat 연동을 해보자.
- 오른쪽 상단에 Edit Configuration을 누른다.
- Templates -> tomcat server 찾는다.(TomEE server 아니다.)
- 누르면 Local과 remote가 보이는데 local 작업이니 local 누른다.
- Application Servers가 비어있을텐데, 클릭해서 Tomcat Home에 설치한 경로를 넣어준다. ( 자동으로 libraries가 들어갈거다. )
- 다른거 건들지말고 JRE 경로를 Java jdk 설치한 경로로 잡아준다.
- 아래 HTTP port는 기본으로 8080이다.
이제 실행하면 된다.
*만약 out of range라는 오류가 나오면 Tomcat 폴더에 들어가서 server.xml을 찾아봐야한다.
Ctrl + F를 눌러서 '-1'을 검색하면 <Server port="-1" shutdown="SHUTDOWN"> 이부분이 나오는데
-1부분을 8090으로 바꾸자. 만약 8080으로 하면 충돌일어나서 실행안될거다.
| React와 Express 연동하기(1) (0) | 2020.09.11 |
|---|---|
| 젠킨스 사용해보기 (0) | 2017.12.31 |
| Servlet 기초(2) (0) | 2016.11.11 |
| Servlet 기초(1) (0) | 2016.11.11 |
바쁘디 바쁜 일상을 지내고 있어서 최종 합격 후기를 남기려는 계획이 무산되었다.
마침 기회가 생겨서 글을 적어 본다.
최근 블로그의 방문자 수가 늘었다.
공채 시즌과 맞물려 검색 유입이 늘어난 것이다.
정보를 원하는 사람이 많을 것 같아서 후기를 적어본다.
먼저, 1차 전형을 합격한 뒤 이메일로 BootCamp 참여와 관련된 이메일이 날라왔다.
장소는 마곡 본사이고 기간은 약 일주일이다.
교육 내용은 JAVA 기초로 전공자 혹은 비전공자라도 조금이라도 손을 대봤으면 어렵지 않은 수준이다.
첫째 날에 수준 파악을 위한 시험을 진행하며 매일 매일 미션이 존재한다.
이후 최종 시험도 있는데 성적이 낮으면 불합격 처리가 된다. ( 미션도 성적에 포함된다. )
도중에 타 기업 합격해서 나간 사람 및 불합격자를 포함하여 80% 이상의 합격률을 보였다.
인턴쉽은 지원한 분야에 배치받아서 현업과 관련된 내용을 학습하고, 이를 기반으로 최종 임원면접을 보는 것이다.
인턴쉽 기간은 2주이며 이 기간 끝자락에 임원 면접을 보게된다.
이 때, 예상 외로 많은 사람이 떨어졌다.
다행이도 합격을 해서 현재는 CNS 신입사원이다.
예상보다 1차 면접 혹은 필기 시험보다 준비할 사항이 그리 많지는 않아서 적을 내용도 없는 것 같다..
CNS 전형과정과 궁금한 사항이 있으면
tae0code@gmail.com로 연락주면 알려드리겠습니다.
| 2019년 상반기 LG CNS 면접1차 후기[면접1차 합격] (2) | 2019.05.10 |
|---|---|
| 2017년 한국전력 고졸수준 채용 후기[결과 : 면접1차 탈락] (0) | 2019.04.18 |
| 2019년 상반기 LG CNS 필기 후기[필기 합격] (1) | 2019.04.17 |
| 2019년도 1차 특허정보원 서류, 필기, 면접 후기[결과 면접탈] (1) | 2019.04.17 |
| [통신] osi 7계층 및 TCP/IP 4계층 (0) | 2017.05.04 |
2019년도 상반기 LG CNS IT Leadership 전형 면접 후기를 작성한다.
면접은 월,화,목,금으로 이루어졌으며 마곡 LG 사이언스 파크에서 진행되었다.( 건물이 매우 좋다. )
시간은 화요일 3시 20분으로 잡혀있었으며 대기시간을 고려한 시간이라 공지를 받았다.
면접 준비
면접준비는 거주지 주변에 사는 사람들과 스터디를 진행하였다.
총 4일 정도 준비했으며 자소서 검토 -> 공통 인성 질문 및 직무 질문 -> 개별 자소서와 관련된 기술질문으로 진행되었다.
다들 열심히하고 실제 면접과 비슷하게 30분 정도 모의면접을 진행하였고 공격적인 질문 위주로 진행되었다.
그래서 그런지 이 스터디 그룹의 합격률은 4/6으로 매우 높았다.
면접 당일
복장은 캐주얼 정장이라고 했지만 정장이 편했다. (캐주얼 정장은 뭔가 애매하다.)
그렇게 긴장되지는 않았지만 면접 대기실로 가니 조금씩 긴장되긴 했다. 참고로 면접비는 계좌로 입금된다고 하더라.
면접 출석과 관련된 서명을 진행 한 뒤, 대기실에서 커피마시면서 대기했다.
3시 20분이라 언급되었지만 기존 팀이 밀려서 3시 30분에 시작되었다.
3:3 면접으로 진행되었으며 다른 조는 모르겠지만 인사담당자 1, 각 분야별 팀장 2명으로 구성되어있는 것 같았다.
어.. 사실 떨어질줄 알았다. 질문을 많이 받지 못하였고 스포트라이트가 옆 지원자 두명에게 쏠린 걸 느꼈기 때문이다.
1. 자기소개(공통질문)
2. 머신러닝과 데이터마이닝 차이는?(개인)
3. 빅데이터가 1지망이 아니고 왜 스마트팩토리가 1지망인지(개인)
3-1. 이상적인 스마트팩토리는?(개인)
3-2. 스마트팩토리를 초등학생에게 설명한다면?(개인)
4. 취미(공통질문)
5. 지방 발령 ㄱㅊ?(공통질문)
5-1. 너만 계속 지방가면 불만 없을거같냐?(공통질문)
6. SI업체를 고른이유?(공통질문)
7. 더 어필하고 싶은 내용 있는지(공통질문)
개인질문을 거희 받지 못했다고 생각했다. 공통질문만 주구장창 받아서.. 40분 정도 면접을 진행했는데 거희 인간 병풍이었다.
여담이지만 중간에 호감형이라고 언급하셨는데 기분이 좋았다.(약간은 관심주기 위해서 하신 말일지도.)
면접이 끝난 뒤, 면접비 관련 서류에 서명 한 뒤, 그렇게 맛있다던 쿠키를 3개나 챙겨서 나왔다.
결과는 모든 면접이 끝나는 금요일 기준으로 6일만에 결과가 나왔다.
결과는 합격.
| 2019년 상반기 LG CNS BootCamp, 인턴쉽, 최종면접 전형 후기[결과 : 최종 합격] (0) | 2019.09.19 |
|---|---|
| 2017년 한국전력 고졸수준 채용 후기[결과 : 면접1차 탈락] (0) | 2019.04.18 |
| 2019년 상반기 LG CNS 필기 후기[필기 합격] (1) | 2019.04.17 |
| 2019년도 1차 특허정보원 서류, 필기, 면접 후기[결과 면접탈] (1) | 2019.04.17 |
| [통신] osi 7계층 및 TCP/IP 4계층 (0) | 2017.05.04 |
대학 수업에 대해 회의감을 느끼게 되면서 고졸 수준 채용에 도전한 후기를 남겨본다.
매년 고졸 수준 채용은 1회로 대졸수준 채용보다 적게 뽑는다.
고졸 예정자, 혹은 고졸자, 혹은 대학 재학중인 사람만 지원이 가능하다.(대졸 예정자 불가능, 대졸자 불가능)
서류 -> 필기 -> 면접 1차 -> 면접 2차
순서로 진행되었다.
서류는 무난하게 합격했다.
자기소개서 주제가 무난무난했지만 4번문항에 대해서 어떻게 쓰느냐가 중요했을 것 같다.
필기는 서울 청담역 근처 경기고등학교에서 시험을 봤다.
NCS로 준비기간은 약 2주정도..? 시중에 나온 책은 거희 푼 것 같다. 집에 있는 책만 6권 정도.
SKCT, LG인적성을 최근에 공부해봤지만 NCS는 난이도가 많이 쉬운 것 같다.
평소 책으로 공부하면 과목별로 시간 내로 다 풀거나, 모르는 문제 1~2개 정도. 오답은 1개~2개 정도로 어렵다고 느껴지진 않았다.
실제 시험을 볼 때도 책과 비슷한 난이도, 혹은 쉬웠다.(위포트랑 비슷했다고 생각한다.)
결과는 합격이었다.
면접은 공릉에 있는 인재개발원에서 면접을 진행했다.
면접번호가 1번이라서 많이 당황했다. 시작하자마자 첫 번째 조라서 유리할 수도, 불리할 수도 있다고 생각했다.
질문은 기술적인 내용은 거희 찾아볼 수 없었다. 대부분 준비했던 내용만큼 나왔고, 면접관들의 관심도 많이 받았다. 하지만 마지막 질문에서 잘못 답변한 것 같았다.
'대학교를 재학 중인데 합격하면 어떻게 하실건가요?'
군면제라 회사입장에서는 타 고졸자에 비해서 메리트가 있을 거라 생각했지만, 대학교라는 문제가 있었다.
그냥 소신 껏, 합격하면 회사 복지를 이용해 졸업할 예정이다. 라고 답변 했지만, 그냥 자퇴한다고 하는게 좋았을 것 같다.
결과는 면접 1차 탈락이었다.
| 2019년 상반기 LG CNS BootCamp, 인턴쉽, 최종면접 전형 후기[결과 : 최종 합격] (0) | 2019.09.19 |
|---|---|
| 2019년 상반기 LG CNS 면접1차 후기[면접1차 합격] (2) | 2019.05.10 |
| 2019년 상반기 LG CNS 필기 후기[필기 합격] (1) | 2019.04.17 |
| 2019년도 1차 특허정보원 서류, 필기, 면접 후기[결과 면접탈] (1) | 2019.04.17 |
| [통신] osi 7계층 및 TCP/IP 4계층 (0) | 2017.05.04 |
2019년 상반기 LG CNS IT Leadership Academy 에 지원하였다.
최근 넣은 기업 중에 가장 자소서에 신경 쓴 기업이다.
결과는 서류 합이었다.
조금 난감했던게, 시험장을 대전으로 선택했지만 서울 잠실새내 근처 고등학교로 배정받았다.(덕분에 비행기표 취소하고 다시 재예매했음)
LG CNS 필기 준비를 하는게 가장 힘들었다. 위포트에서 나온 책이 진짜 너무 문제가 .. 암튼 그랬다.
중간에 막 책 던지고 싶을 정도로 수리문제에서 숫자가 해괴하게 나왔는데 시험보러가기 싫을 정도였다.
LG CNS는 한자, 한국사 문제가 있는데 한국사는 2급?정도의 문제, 한자는 3급정도의 문제가 출제된다고 해서 적당히 공부했다.
필기 시간은 11시 45분~오후5시50분까지로 엄청 긴 편이다.
3과목 시험 - 15분 휴식 - 3과목 시험 - 15분 휴식 - 인성검사 - 10분 휴식 - ITQ 시험
위 루트로 시험을 진행했으며 난이도는 낮은 수준이었다.
언어는 SK에 비하면 많이 쉬웠고, 수리도 책에 있는 내용보다 쉽게 나와서 목표치만큼 풀었다.
가장 자신있는 도형 2과목은 시간내에 다 풀 수 있을정도로 쉽게 나왔다.
ITQ시험은 수능 수리에 나오는 유형처럼 나왔지만 난이도는 더 낮은 수준이었다. 문항 개수는 자세히 기억이 나지 않지만 15문항 중에 서술형 5문항이 있었고, 서술형 5문항 중 1.5문제를 풀지 못했고 나머지 10문제 중 해결 방법이 떠오르지 않은 2문제를 풀지 못했다.
필기는 합격했다.
| 2019년 상반기 LG CNS BootCamp, 인턴쉽, 최종면접 전형 후기[결과 : 최종 합격] (0) | 2019.09.19 |
|---|---|
| 2019년 상반기 LG CNS 면접1차 후기[면접1차 합격] (2) | 2019.05.10 |
| 2017년 한국전력 고졸수준 채용 후기[결과 : 면접1차 탈락] (0) | 2019.04.18 |
| 2019년도 1차 특허정보원 서류, 필기, 면접 후기[결과 면접탈] (1) | 2019.04.17 |
| [통신] osi 7계층 및 TCP/IP 4계층 (0) | 2017.05.04 |
1월에 채용공고가 뜬 특허정보원 후기를 작성한다.
매우 이른시기에 특허정보원 채용이 떴다.
특허정보원에는 특이하게 IT직군 종사자가 많다.
서류는 2번 정도의 수정 후, 제출한 결과 합격하였다.
필기는 서울역이었나.. 용산역이었나.. 하튼 그 근처 상공회의소 건물에서 진행했다.
오전 9시, 이른 시간에 시험을 시작했으며 k-test라는 새로운 방식의 인적성 검사를 시행했다.
문제는 NCS보다 쉽거나 동일한 난이도를 가졌으며, 후반에는 문서의 오탈자 혹은 잘못 작성한 정보를 찾는 문제가 있었다. ( 개인적으로 생각하기에는 난이도는 쉬웠다. )
찍은 문제, 못 푼 문제는 없었고 시간은 아슬아슬하게 남기고 푼 것 같다.
면접은 1일 2회 면접이고, 지원자 1 : 면접관 다수로 진행하였다.
1차는 기술, 2차는 인성면접이었고 한참 인턴쉽 마무리를 하고 있어서 준비를 많이 하지 못했다.
기술면접에서 답변을 제대로 못한게 치명적인 실수라 생각하였고, 2차 인성면접에서는 '서버는 이미 개발되서 개발할게 없지 않나요? 무슨 일을 하려고 서버서버 그러는겁니까?' 라는 공격적인 질문에 개발자를 꿈꾸고 있던 나는 약간 욱하면서 답변을 했다. 개인적인 생각으로는 공공기관이 저런 마인드를 가지고 일을 하니 UX,UI는 물론 서비스의 품질은 낮을 것이 뻔하고, 현실에 안주하니 수익모델 창출도 힘들거라고 생각한다.
결과는 면접 탈락이었다.
기분은 나쁘지 않았다. 저런 회사에서 현실에 안주하며 월급루팡이 되는 것보다 생산적인 일을 하고 싶었다.
| 2019년 상반기 LG CNS BootCamp, 인턴쉽, 최종면접 전형 후기[결과 : 최종 합격] (0) | 2019.09.19 |
|---|---|
| 2019년 상반기 LG CNS 면접1차 후기[면접1차 합격] (2) | 2019.05.10 |
| 2017년 한국전력 고졸수준 채용 후기[결과 : 면접1차 탈락] (0) | 2019.04.18 |
| 2019년 상반기 LG CNS 필기 후기[필기 합격] (1) | 2019.04.17 |
| [통신] osi 7계층 및 TCP/IP 4계층 (0) | 2017.05.04 |
최소, 최대힙에 대해 설명하기 전에
이진힙에 대해 설명을 하자면
트리로 만든 Heap 인데 완전이진트리여야한다는 조건이 붙는다.
이진 힙을 List로 생성해보자
0 |
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
- |
100 |
19 |
36 |
17 |
3 |
25 |
1 |
2 |
7 |
1번 째 줄은 Index, 두번 째 줄은 원소 값이다.
여기서 부모, 자식간의 관계를 수식으로 나타낼 수 있는데
1. a[i]의 자식은 a[2i], a[2i+1]에 존재한다. 2. a[j]의 부모는 a[j/2]에 존재한다.(소숫점은 버린다.) |
위와 같은 공식이 나오게 된다.
최소힙
최소힙은 부모가 자식보다 더 작은 값을 지니는 힙을 말한다.
최대힙
최대힙은 부모가 자식보다 더 큰 값을 지니는 힙을 말한다.
위에 있는 사진이 최대힙이다.
힙정렬
힙정렬의 알고리즘을 보자면
1. 정렬되지 않은 n개의 데이터를 입력 받는다.
2. 해당 데이터를 최대힙으로 구성한다.
3. root를 다른 list의 맨 끝으로 뺀다.
2,3번 반복
시간 복잡도는 O(n log n)이다.
| 자료구조. 순회(전위 중위 후위) (0) | 2018.03.19 |
|---|---|
| 자료구조 트리. Tree (0) | 2018.02.21 |
| 자료구조. 스택(stack)과 큐(queue) (0) | 2018.02.20 |
| 자료구조. Linked List (0) | 2018.02.18 |
| Horner's role (0) | 2017.03.15 |